Wegic-即时设计推出的AI网页设计和开发工具
Wegic是一款由即时设计推出的...

Ugic:即时设计推出的AI界面设计插件
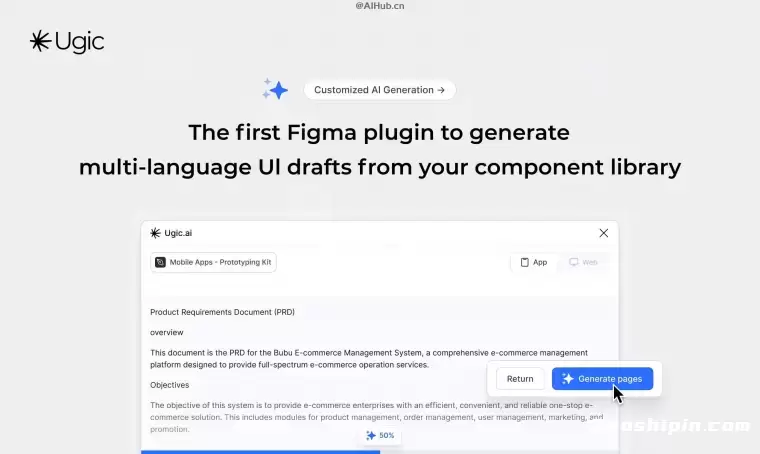
Ugic是由即时设计推出的基于Figma的AI界面设计插件,能够基于用户的组件库和设计系统生成定制化的、由AI驱动的多语言Figma草稿。它通过与设计系统的高度契合,为用户提供无限风格的生成能力,并显著提升工作效率。该插件支持识别PRD(产品需求文档)并在多种语言中生成草稿,帮助设计师在处理复杂设计任务时大幅节省时间。
此前,即时设计团队还推过一款AI网页设计和开发工具Wegic

Ugic是一个Figma插件,以下是使用步骤:
本站做视频AI导航网提供的Ugic:即时设计推出的AI界面设计插件都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由做视频AI导航网实际控制,在2024年10月17日 下午7:37收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,做视频AI导航网不承担任何责任。